微信支持了 Dark Mode,体验如何?
微信在周天支持了深色模式,也是我们一直在说的 Dark Mode。深色模式并不是简单的换个黑色主题,默认的聊天背景在深色模式下为深灰色(#181818),使用自定义聊天背景,微信也将会调暗背景亮度。同时,对聊天气泡、文字都进行了饱和度、亮度的调教。这样的处理比纯黑背景 + 纯白文字,对比度要更低,在保证文本可读性的情况下,减轻了用户的视觉疲劳,相对更加舒服。

操作系统 / 浏览器对 Dark Mode 的支持
从 Windows 10 的 1809 版本开始,黑暗模式在微软的自家软件中全面推开。18年苹果发布 Mojave 开始,引入了 深色模式,去年 IOS13、Android 10 上也支持这一特性,名字略有区别 苹果称之为 深色模式,安卓为 黑暗模式(Dark Mode)。同步的,Safari、Chrome 等浏览器也适配了系统中的 Dark Mode。在部分设备屏幕下(AMOLED),纯黑的背景也能带来更长的续航。

如何改造网站支持 Dark Mode ?
最简单的,我们使用媒体查询 prefers-color-scheme,这个特性用于检测用户的系统主题是浅色或深色。属性的取值有三种:
- no-preference:用户未指定系统主题
- light:浅色主题
- dark:深色主题
当用户系统主题,选择了 深色模式或者夜间模式的时候,下面的样式代码将会生效:
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: #ccc;
}
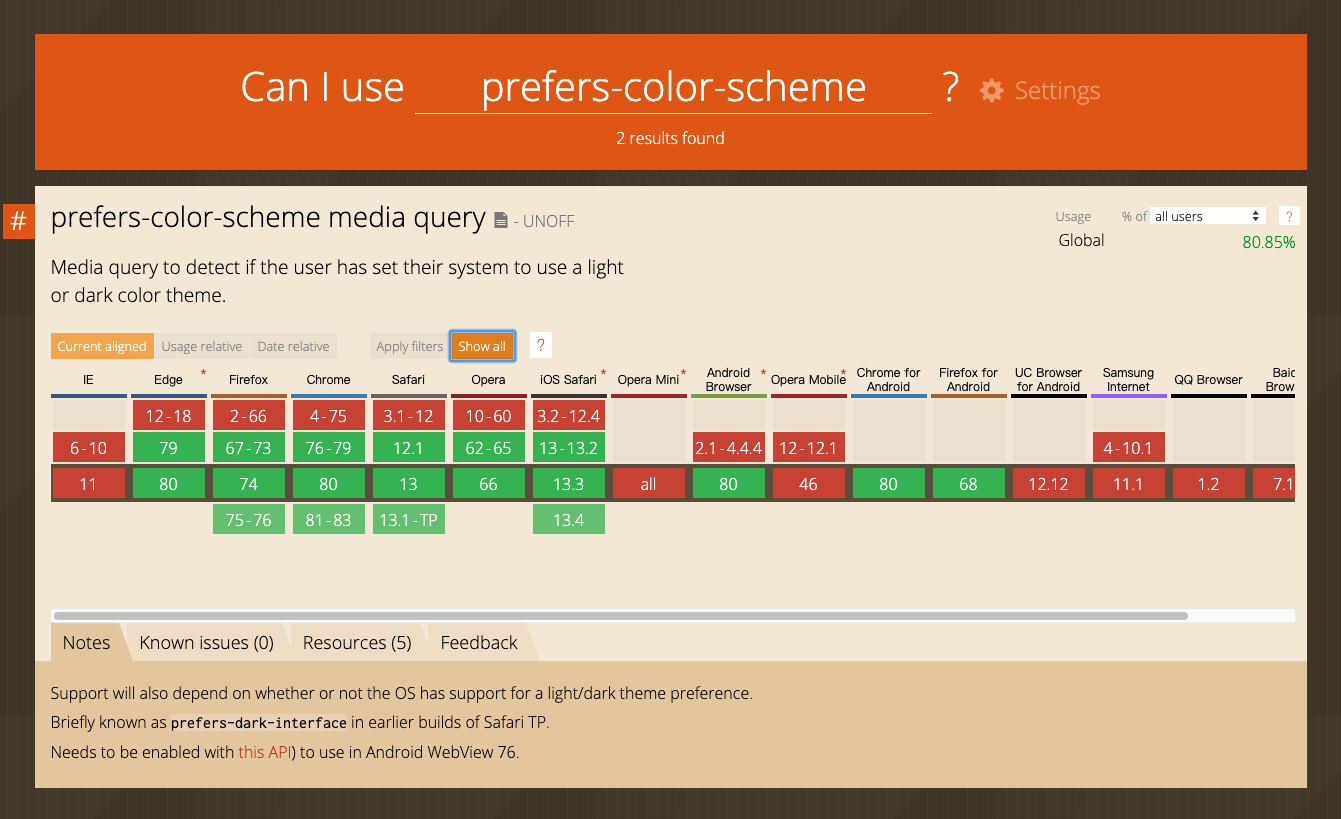
}prefers-color-scheme能够兼容主流浏览器的较新版本,

这里也支持使用 JavaScript 获取当前浏览器对于 prefers-color-scheme 的支持情况:
if (window.matchMedia('(prefers-color-scheme)').media === 'not all') {
console.log('Browser doesn\'t support dark mode');
}当然这里,采用了最粗暴的方式,修改背景颜色为黑色、文字颜色为灰色,在实际业务场景中,应当结合站点内容、调和对比度,达到柔和展现的效果。
另外,现在也有现成的方案需要进行网站的“一键式”改造: Darkmode.Js
国殇民痛如何黑白致哀
类似深色模式,在一些灾难导致国殇民痛的时候,很多网站会将整站灰掉,以示哀悼。如何产生这种灰调的效果呢?

这里给根元素 <html> 设置 filter: grayscale(100%),即可快速实现网站变成灰度模式。filter CSS 属性将模糊或颜色偏移等图形效果应用于元素,通常用于调整图像,背景和边框的渲染。这里使用了 grayscale 函数,用于将图像等元素转换为灰度。
